
Blog Article
Vercelのデプロイのタイミングを変更したい

Vercelにデプロイしてもサイトが更新されない
Vercelにデプロイしてもサイトが更新されない問題について、原因と対策を簡単にまとめました。
試したこと
- デプロイログの確認
Vercelのダッシュボードでデプロイログを確認しましたが、エラーや問題は見つかりませんでした。 - ソースコードの再デプロイ
ソースコードを再度デプロイしましたが、更新されませんでした。 - キャッシュのクリア
サイトのキャッシュが原因で更新されない可能性があったため、キャッシュをクリアして再デプロイを試みましたが、やはり更新されませんでした。
Vercelのダッシュボードでデプロイログを確認しましたが、エラーや問題は見つかりませんでした。
また、サイトのキャッシュが原因で更新されない可能性を考え、キャッシュをクリアして再度デプロイを試みましたが、更新は反映されませんでした。
ソースコードをビルドしても、デプロイが反映されない状態です。
原因
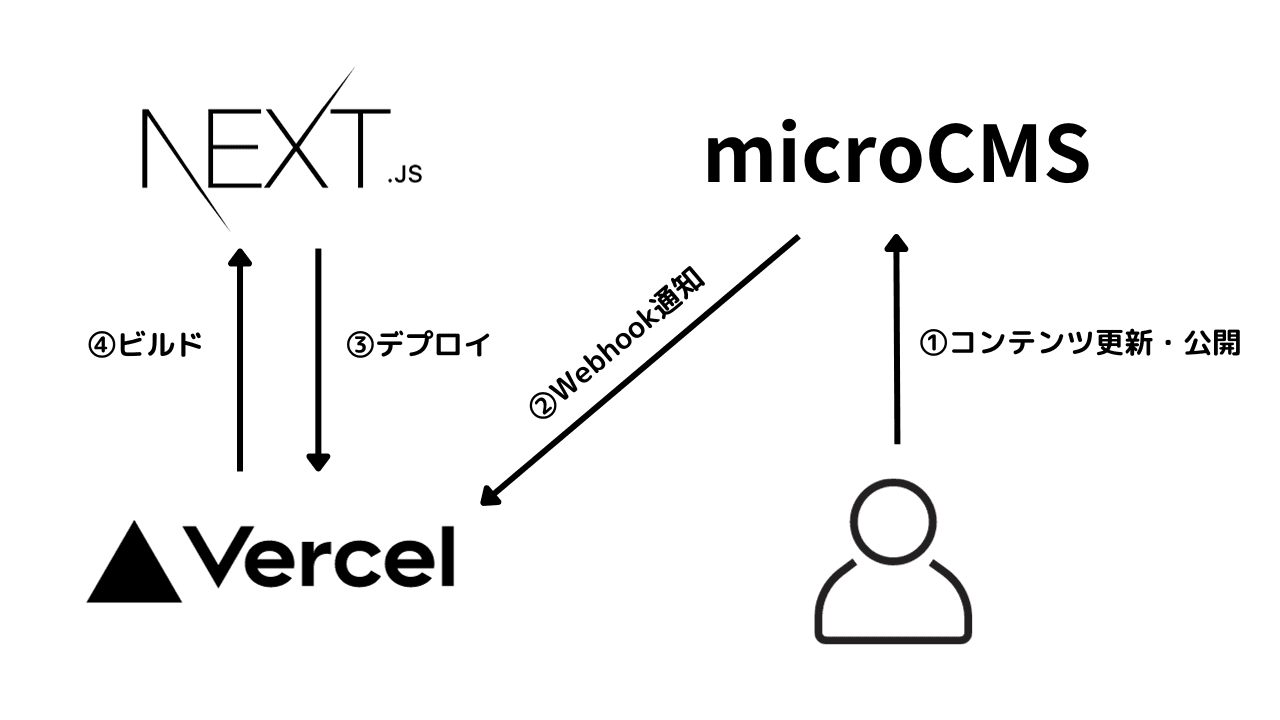
Next.jsをVercel上で動かす設定は完了していますが、ソースコードに変更があった場合にプッシュすれば再ビルドされ、サイトに反映される仕様になっています。しかし、microCMSで記事コンテンツを更新しても、サイトに反映されません。
私は「ビルドすれば自動でサイトに反映される」と勘違いし、ソースコードに変更がない状態でもビルドを行っていました。そのため、microCMSでコンテンツを更新しても、実際には反映されなかったのです。
実運用では、コンテンツが更新されたタイミングで自動的にデプロイが実行される設定が必要です。この設定を行うことで、記事の更新がサイトに反映されるようになります。
対策
Webhookを利用して、コンテンツの更新時にVercelでビルド・デプロイを行うように設定します。
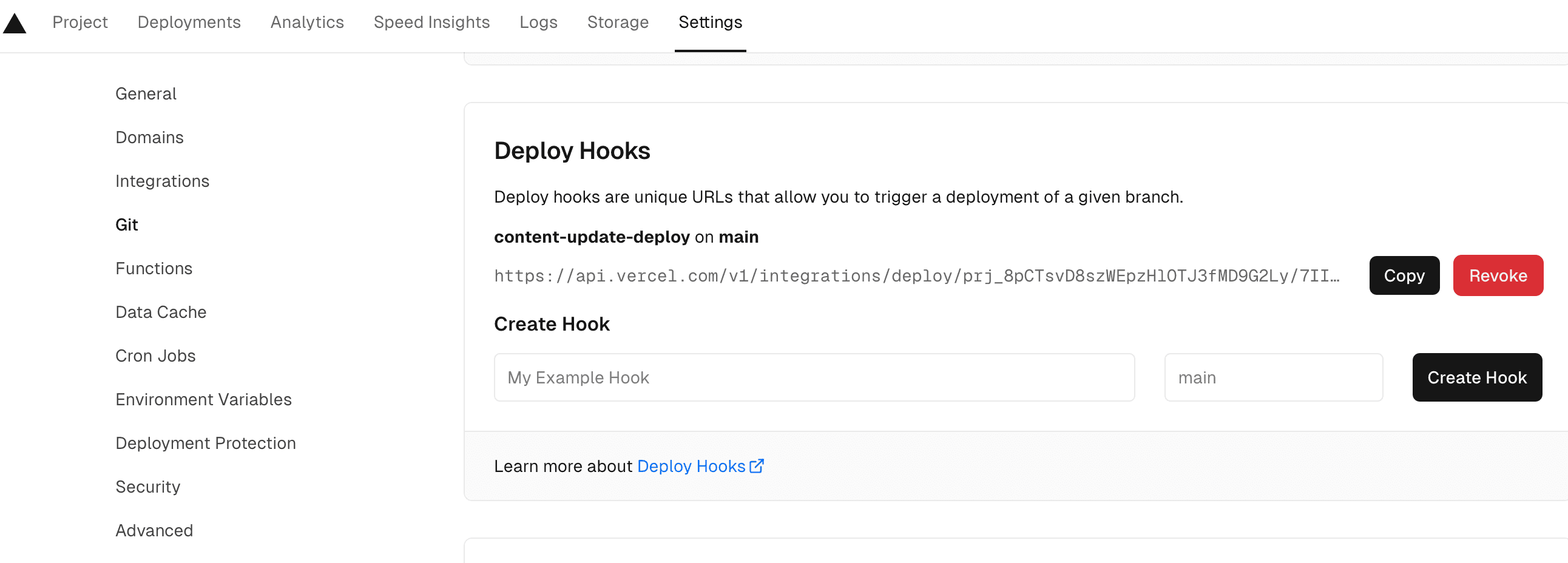
VercelのDeploy Hooksを利用する
Deploy Hookとは、指定したブランチのデプロイをトリガーするためのURLで、このURLにリクエストを送ることで、自動でデプロイを実行することができます。

Vercelの管理画面に入り、Settings → Git のページから「Deploy Hooks」を探します。
Deploy Hookの名前を入力し、デプロイ時に使用するブランチを指定した後、「Create Hook」でDeploy Hookが作成されます。

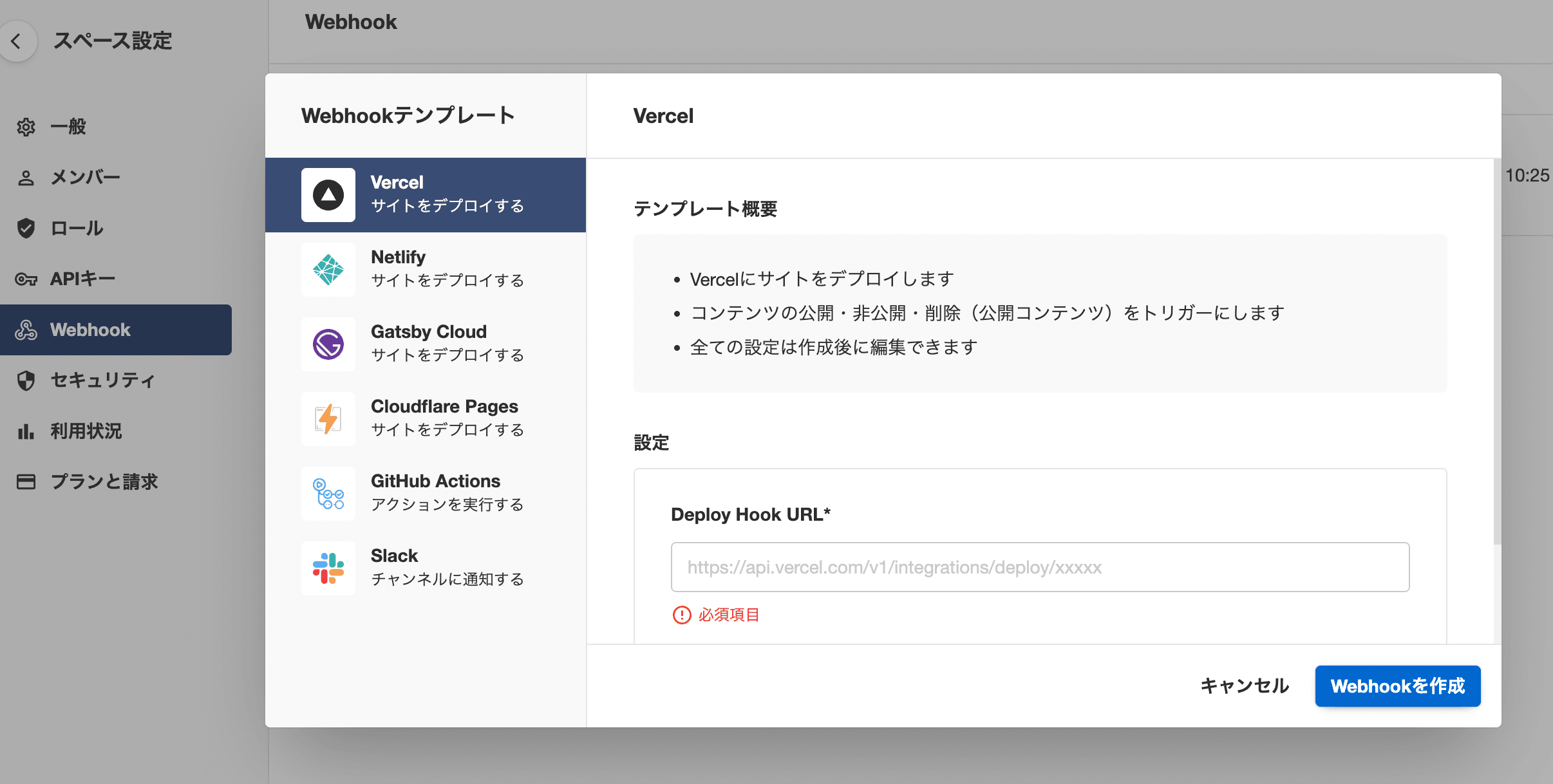
Webhookの作成
Newtの管理画面に入り、スペース設定 → Webhook のページから「Webhookを作成」を押し、「Webhookテンプレート」を選択します。
「Vercel」のテンプレートを選んだ後、Vercelの「Display Hooks」で作成したURLを入力し、Webhookを作成します。

以上で設定は完了です。
これで対象のコンテンツの公開・非公開が変更された時や、および公開コンテンツの更新時にリクエストが送信され、Vercelでビルド・デプロイが実行されます。