
Blog Article
Webアプリケーションの三層構造とMVCモデルについて

参考リンク
WEBアプリケーションとは? 仕組みを開発やフレームワークを例に解説
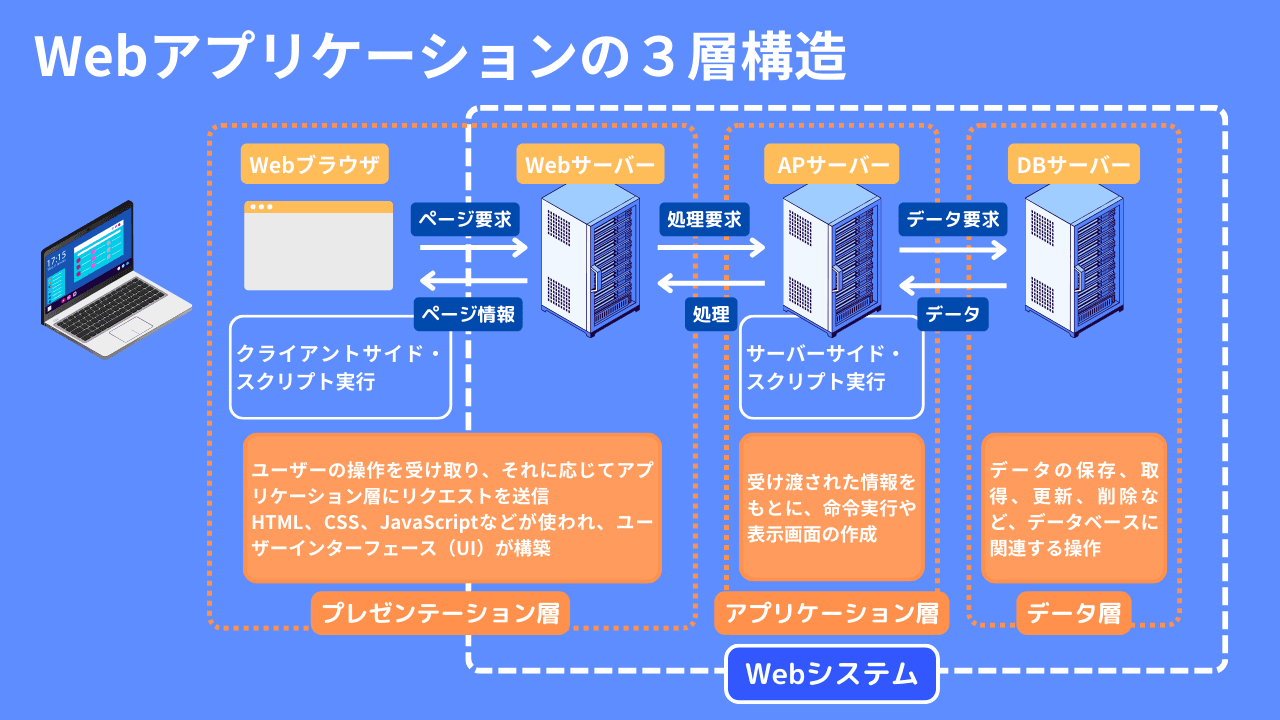
Webアプリケーションの3層構造とは?
Webアプリケーションの3層構造は、一般的なアプリケーションの設計パターンで、アプリケーションの各機能を3つの異なる層に分割するアーキテクチャです。「3層アーキテクチャ」とも言います。
これらの層は次の通りです。
プレゼンテーション層
ユーザーとの対話を担当し、情報の表示やユーザーからの入力を処理する層です。主にウェブブラウザ上で動作し、ユーザーに対して情報を視覚的に提示します。HTML、CSS、JavaScriptなどが使われ、ユーザーインターフェース (UI) が構築されます。この層はユーザーの操作を受け取り、それに応じてアプリケーション層にリクエストを送信します。
これはウェブページやアプリの外見や挙動を担当します。ユーザーがボタンをクリックしたり、フォームにデータを入力したりすると、それに応じてアプリケーション層に指示を出します。
アプリケーション層
コンピュータネットワークやソフトウェアアーキテクチャにおいて、アプリケーションソフトウェアの機能やサービスを提供するための層を指します。この層は、プレゼンテーション層から受け渡された情報をもとに、命令実行や表示画面の作成などの何らかの処理を行います。
データ層
データの永続化を担当する層で、データベースとのやり取りが行われます。データの保存、取得、更新、削除など、データベースに関連する操作が行われます。リレーショナルデータベースやNoSQLデータベースが使用され、データベースの設計やパフォーマンスの最適化が重要です。

この3層構造は、アプリケーションのメンテナンス性、拡張性、柔軟性を向上させるために採用されます。
各層が特定の責務を担当することで、疎結合な形で協力して動作します。この構造により、各層は相互に影響を受けにくくなり、変更や拡張が容易になります。また、再利用性や保守性、拡張性が向上し、システム全体の設計が柔軟になります。
負荷分散
負荷分散 (Load Balancing) は、システムやネットワークにかかる負荷を均等に分散するための手法で、システムの性能向上や冗長性の確保に寄与します。負荷分散を実現するために、一般的には以下の手法やテクノロジーが使用されます。
ロードバランサー (Load Balancer)
ロードバランサーは、クライアントからのリクエストを複数のサーバーに均等に分散する役割を果たします。これにより、各サーバーにかかる負荷が均等になり、全体の性能が向上します。ロードバランサーは、ハードウェアやソフトウェアとして実装され、TCPやHTTPなどのレベルで負荷分散を行うことがあります。
DNSラウンドロビン (DNS Round Robin)
DNSによるラウンドロビンは、複数のサーバーに対する単純な負荷分散手法です。DNSレコードに対して複数のIPアドレスを割り当て、クライアントがDNS解決を行うときに異なる順番でIPアドレスを提供することで、負荷を均等に分散します。ただし、効果的なセッション管理やヘルスチェックが難しいという制約があります。
セッションベースの負荷分散
ロードバランサーがセッション情報を考慮して負荷分散を行う場合、同一のクライアントからの連続したリクエストを同一のサーバーに送ることで、セッションの維持や一貫性を確保します。これは一般的にウェブアプリケーションなどで利用されます。
アプリケーションレベルの負荷分散
ロードバランサーがアプリケーション層での情報 (例: HTTPヘッダーやURLパラメータ) を解析して、特定の条件に基づいてリクエストを適切なサーバーに振り分けることがあります。これは特定のアプリケーションに特有のロジックを考慮した負荷分散を可能にします。
負荷分散を実現することで、システムの冗長性が向上し、各サーバーへの負荷が分散されるため、システム全体のパフォーマンスが向上します。
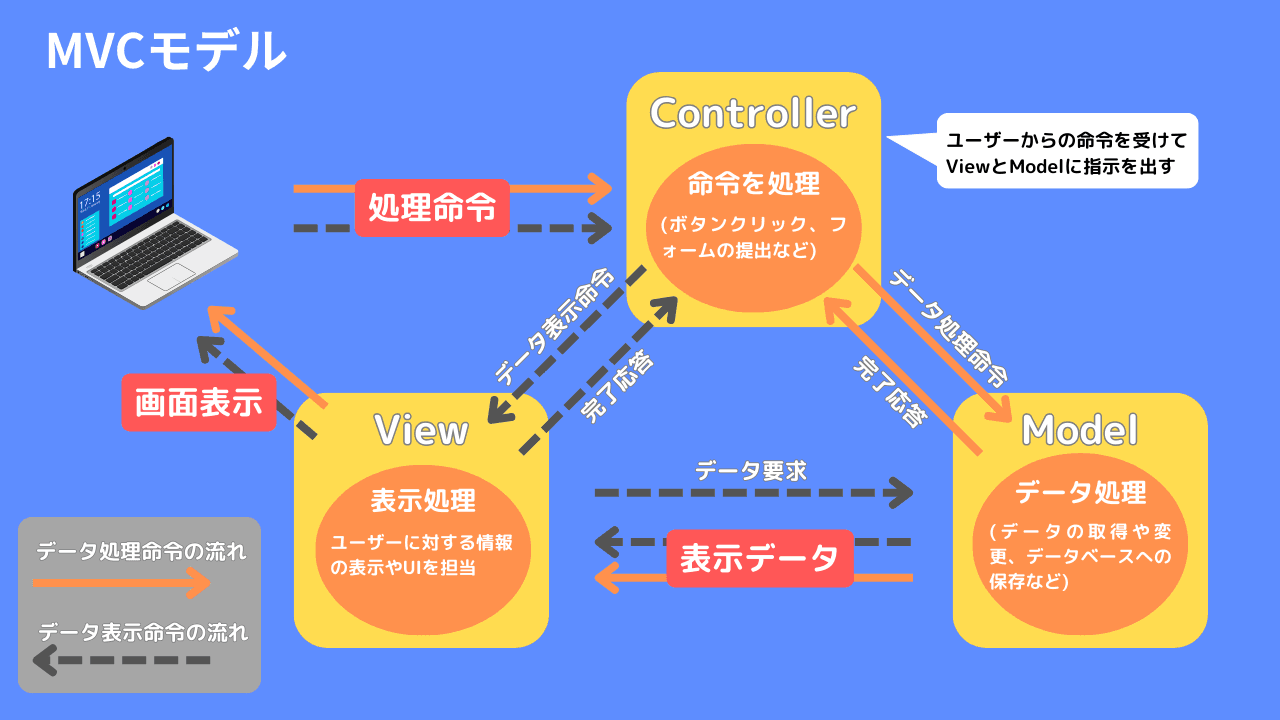
MVCモデル
MVC (Model-View-Controller) は、ソフトウェア開発における設計パターンの一つで、アプリケーションの構造をコントローラ、モデル、ビューの三つの主要なコンポーネントに分割します。これにより、アプリケーションの保守性、拡張性、テストのしやすさが向上します。

各コンポーネントの役割は以下の通りです。
コントローラ (Controller)
ユーザーからの入力を受け取り、それに基づいてモデルの更新やビューの更新を制御します。コントローラはユーザーからのアクション (ボタンクリック、フォームの提出など) を処理し、それに応じてモデルやビューを操作します。
モデル (Model)
アプリケーションのデータやビジネスロジックを表現します。モデルはデータの取得や変更、ビジネスルールの実行などを担当します。データの永続化 (データベースへの保存など) もモデルの責務です。
ビュー (View)
ユーザーに対する情報の表示やUIを担当します。ビューはユーザーにデータを提示し、ユーザーからの入力を受け付ける役割を果たします。ビューは通常、モデルから得られたデータをユーザーにわかりやすい形で表示します。
MVCの主な特徴は以下の通りです。
- 分離された役割
各コンポーネントが異なる役割を持ち、それぞれが独立しているため、変更や拡張がしやすくなります。
- 保守性の向上
アプリケーションの構造が明確になるため、保守作業がしやすくなります。
- テスト容易性
各コンポーネントが分離されているため、単体テストやユニットテストがしやすくなります。
MVCはウェブアプリケーションやデスクトップアプリケーション、モバイルアプリケーションなど様々な種類のアプリケーションで使用される汎用的な設計パターンです。

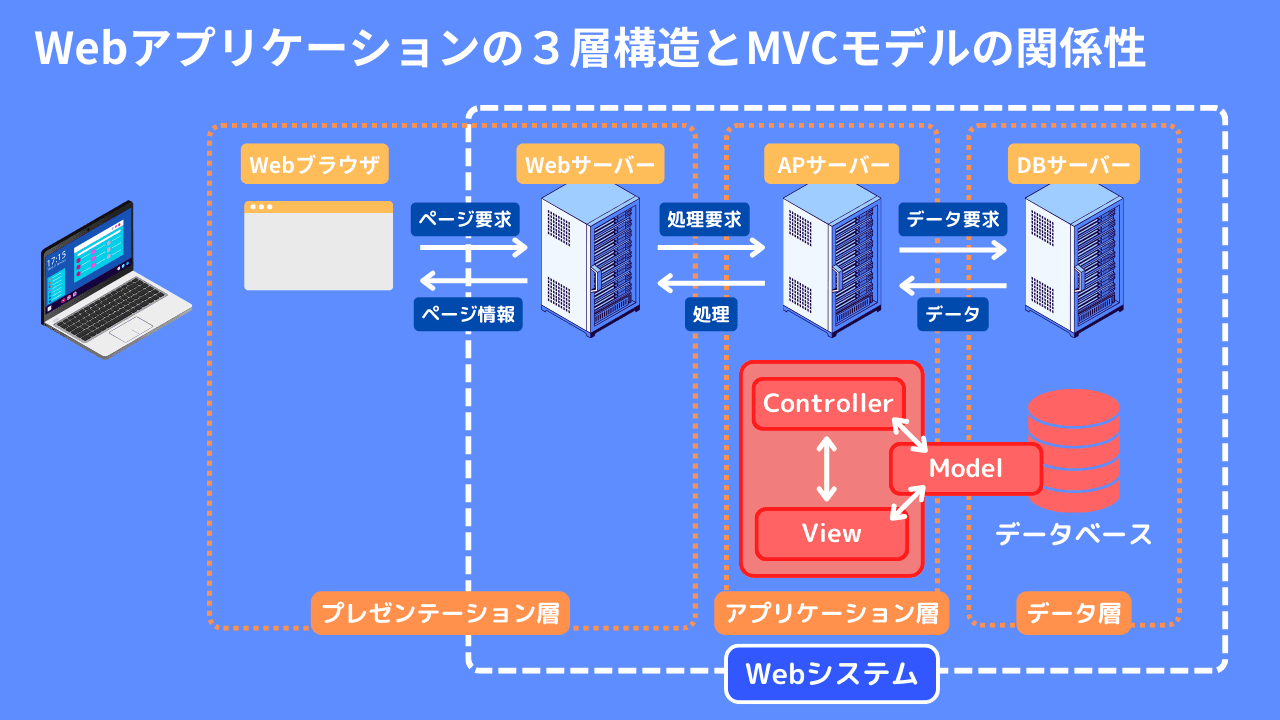
「Webアプリケーションの3層構造」と「MVCモデル」の相違点と共通点
相違点
Webアプリケーションの3層構造は階層構造であり、最上階のプレゼンテーション層と最下層のデータ層が直接やりとりすることはありません。MVCモデルは階層構造ではなく、各要素が相互にやりとりを行います。
共通点
2つが共通していることは開発や改修の分業が容易である点です。各要素が分離されていることで、仕様変更などが他の要素に影響を及ぼさないため、個別に開発を行うことが出来ます。
Webアプリケーションの3層構造とMVCモデルは、アプリケーションの構造と設計を整理し、保守性や拡張性を向上させるための手法として共通の目標を持っています。